CSS 3



CSS (Cascading Style Sheet) to język arkuszy stylów, służący do definiowania wyglądu elementów np. w języku HTML.
Stylowania dokonuje się za pomocą reguł CSS, na które składają się selektory które służą do pobrania elementu lub grupy elementów, oraz właściwości wraz z ich wartościami, takie jak rozmiar czy kolor czcionki.
CSS jest podstawą technologii WWW, obok HTML i JavaScript. CSS 3 wprowadza wiele długo oczekiwanych nowości, takich jak zaokrąglone rogi, cienie, gradienty, przejścia lub animacje, a także nowe układy, takie jak Flexbox czy Grid Layout.
Flexbox - Elastyczny model pudełkowy zawiera zestaw właściwości i wartości CSS do tworzenia responsywnych układów kolumn z elementów HTML.
Grid Layout - Układ siatki zawiera odpowiednie właściwości, wartości i funkcje CSS do stworzenia responsywnych układów siatek i kolumn.
W celu lepszej organizacji kodu w CSS używane są różne sposoby nazewnictwa klas m. in. metodyka BEM. W celu optymalizacji pracy z kodem CSS używa się tzw. preprocesorów np. SASS który pozwala na wielopoziomowe zagnieżdżanie reguł, a także pisanie obliczeń, funkcji oraz pętli.
Dowiedz się więcej na temat CSS
Powiązana oferta
Usługi Programistyczne
Podejmuję się także zadań naprawy aplikacji napisanych w znajomych mi technologiach, refraktoryzacji kodu oraz optymalizacji ich działania.
Pełna ofertaSklepy Internetowe
Dedykowane rozwiązania oparte o React lub sprawdzony Woocommerce. Chętnie zintegruję je z API serwisów takich jak Ebay, Allegro, Xero, Stripe, Paypal oraz wiele innych.
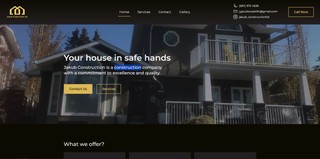
Pełna ofertaStrony Internetowe
Nowoczesne strony produktowe, internetowe wizytówki, blogi oraz inne projekty na każdą kieszeń.
Pełna oferta