Gatsby






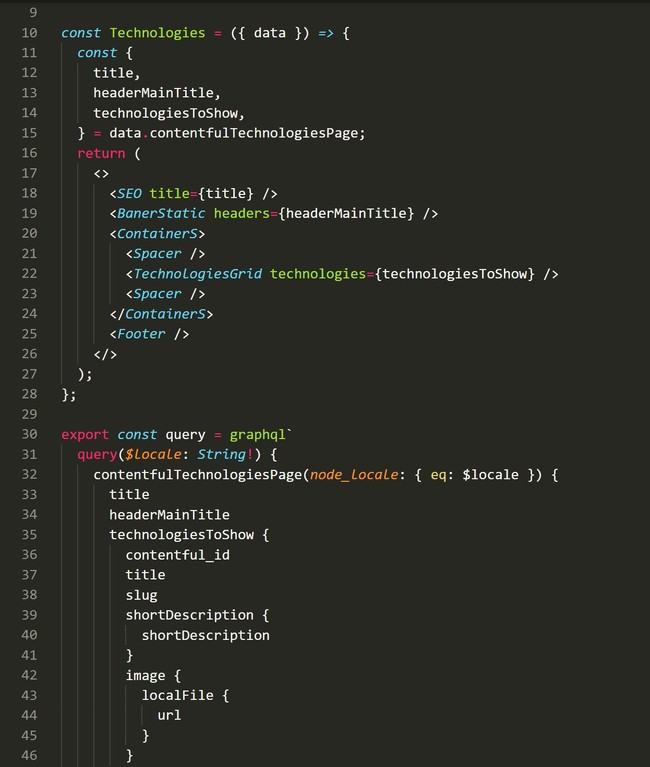
Gatsby is a framework built with React + Redux which allows you to build static pages. These are pages that download and save data in the form of page files during the building process, and which load very quickly without additional rendering. It also provides a preload of data that has not yet been called for faster access to them, as well as optimizes images and creates the application cache. Thanks to the static structure and speed of the application, it is better positioned in search engines (SEO). Gatsby is built using the server Node.js, is very flexible and allows you to download data from any source - Wordpress or Headless CMSs such as Contentful, by default using GraphQL. The disadvantage of using static pages is the need to rebuild the application, after changing the content in the CMS, rebuilding takes from several to several dozen seconds. The application built in it can be run without a server, as it is enough to connect a repository account such as Github to host static websites, which is often free, e.g. Netlify or Heroku. Gatsby has many plugins that extend its capabilities, such as a plugin for converting Markdown files to HTML format then inserting them into the GraphQL Schema. Gatsby also allows you to build pages based on SSR (Server Side Rendering), which allows you to render the page on the server and send it to the browser. This saves its resources, as servers are much better adapted and more efficient for rendering web applications than personal computers or mobile phones.
Gatsby Homepage
Related offer
Custom Scripts
You need a Booking system for your application, or maybe you just want to liven up your Landing Page with eye-catching animations, you've come to the right place, that's I do too.
Full offerE-Commerce
Dedicated solutions based on React or well-proven Woocommerce. I will be happy to integrate them with the APIs of external websites such as Ebay, Allegro, Xero, Stripe, Paypal and countless others.
Full offer