Next JS






React Framework uses a server built on Node.js for data processing.
It allows static page rendering and server-side rendering, technically we can say SSG (Static Site Generator) and SSR (Server Side Rendering), these techniques are widely used in modern apps and platforms.
SSG allows to render a content in a static form during the application compilation process, which means the app runs very smoothly and has better SEO, but the downside is having to recompile the app, after each content change.
SSR allows to generate content, calculations etc. on the server side, and then send the result to the client's browser. This solution provides faster computation when executing or generating content (because the server is better suited to these tasks), and we don't have to recompile the application, but it's more resource consuming.
Often, both of these techniques are used together to maximalize application performance.
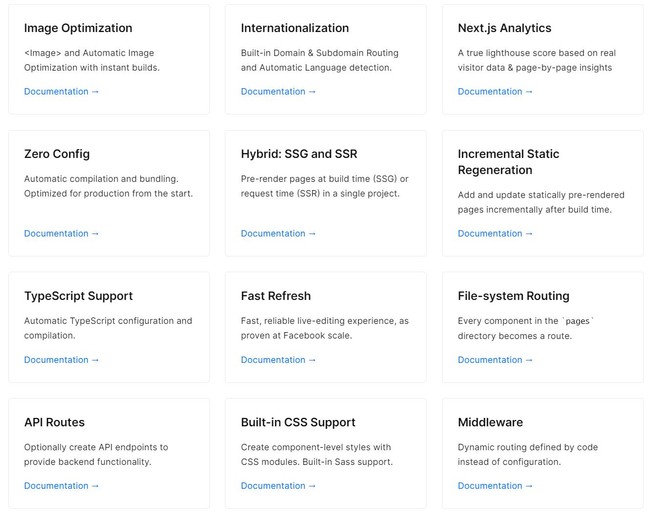
Next.js has a routing system and a module to build own API, provides support for ESlint and Typescript. This framework is similiar to Gatsby.js, it has code minification and splitting, image and font optimization and many other features.
This framework is used by large companies such as: Netflix, Uber, Twitch, TikTok czy Binance.
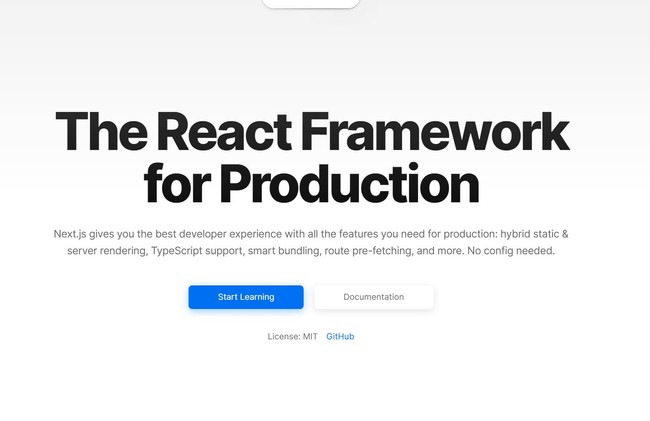
Showcase
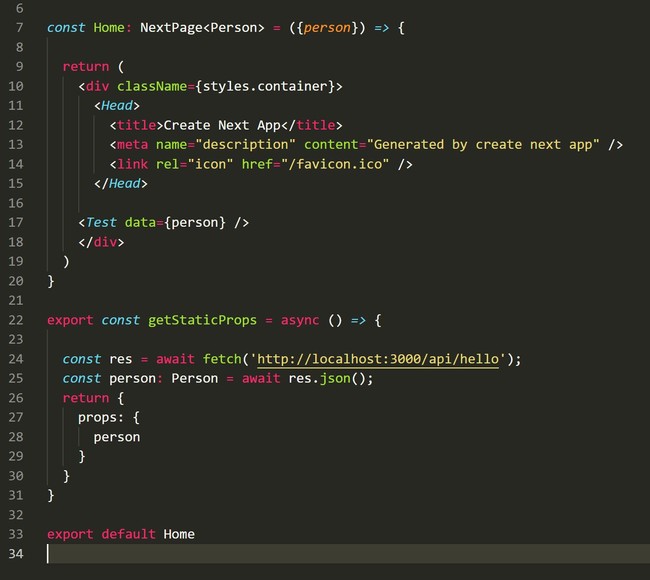
Next.js Homepage
Related offer
Programming Services
I also undertake repair tasks for written applications in technologies I know, code refractoring and optimizing their operation.
Full offerCustom Scripts
You need a Booking system for your application, or maybe you just want to liven up your Landing Page with eye-catching animations, you've come to the right place, that's I do too.
Full offerE-Commerce
Dedicated solutions based on React or well-proven Woocommerce. I will be happy to integrate them with the APIs of external websites such as Ebay, Allegro, Xero, Stripe, Paypal and countless others.
Full offer